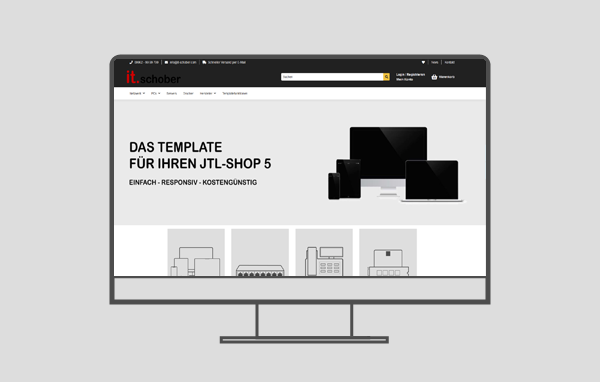
JTL-Shop 5 Template "ITS-Space" von IT-Schober
Entwicklung nach den Änderungswünschen der Kunden - nach diesem Motto haben wir unser Template "Space" entwickelt. Dabei sind wir individuell auf unsere Kundenwünsche eingegangen und haben ein paar Anpassungen vorgenommen. Wichtige Inhalte sind:
Header
Im Header sind wir vom Standard JTL-Shop Design weggegangen, indem wir die Login-Funktion sowie den Warenkorb designtechnisch umgebaut & vergrößert haben. Dies ist im JTL-Shop meist sehr gleich und alltäglich. Auch die Suchleiste haben wir verbreitert und etwas angepasst. Die Schriftarten und Schriftgrößen im Shop-Frontend haben wir ebenfalls angepasst. Die Header-Top-Bar ermöglicht Ihnen, Kontaktdaten und einen Versandhinweis zu hinterlegen. Außerdem haben Sie im Header die Möglichkeit, Servicedetails sowie ein Dropdown für den Kundenservice und weitere Linkgruppen zu hinterlegen.
Footer
Im Footer wurden Inhalte vor und nach den Boxen hinzugefügt, diese können Sie über die Sprachvariablen als HTML-Text hinterlegen. Daher können Sie beispielsweise auch Widgets von Drittanbietern wie Newsletteranmeldungsformulare sowie Google Maps mühelos einbinden. Außerdem finden Sie im Footer eine Sticky Box mit Informationen zum Kundenservice. Das Standard-Newsletterformular wurde ebenfalls angepasst und modernisiert.
Artikellisten
Die Artikelübersichtsseiten wurden umfänglich überarbeitet. Sonderpreisanzeige wurde angepasst, die Kunden können bei Standardartikeln ohne Varianten direkt aus der Artikelliste einkaufen inklusive Mengenauswahl. Wenn Sie mit der Maus über das Artikelbild gehen, wird das zweite Bild angezeigt.
Artikeldetailseiten
Die Artikeldetailseite wurde auch detailliert überarbeitet. Die Produktaktionen (Wunschliste sowie Vergleichsliste) wurden aus den Artikelbildern genommen, die Preisanzeige wurde hinsichtlich auf Sonderpreise ebenfalls angepasst.
Warenkorb
Der Warenkorb wurde überarbeitet, damit dieser als Sidebar von rechts eingeblendet wird. Über den Button "Weiter einkaufen" oder durch einen Klick außerhalb des Warenkorbs können Sie diesen auch ganz normal schließen.
Checkout
Der Checkout wurde deutlich überarbeitet. Im Header werden Kontaktinformationen angezeigt, damit die Kunden im Problemfall oder bei Fragen Sie direkt kontaktieren können. Außerdem wurde ein eigener Bereich, der individuell gestaltet werden kann, direkt unter den Weiter/Zurück-Buttons eingefügt. Die Zahlungsart-/Versandart-Auswahl wurde in der Desktopansicht auf 2 Spalten umgestellt, damit der Kunde möglichst wenig scrollen muss. Außerdem wurde die Zusammenfassung in 2 Spalten angepasst.
Die Preise springen gleich ins Auge, da sie generell optional als Sonderpreis dargestellt werden können. Auch die Anzeige von Bewertungen wurde deutlich überarbeitet. Eine deutliche Trennung von Header und Footer aus dem normalen Content war uns auch wichtig.